 Voleur Lapin-échasseur : guide du deck Hearthstone Armageboum
Voleur Lapin-échasseur : guide du deck Hearthstone Armageboum

La création de decks est le cœur de l'activité d'Hearthstone-decks et la rédaction des descriptions qui les accompagnent est la partie la plus intéressante puisqu'elle vous permet de partager votre expérience avec les autres joueurs.
Cependant, l'outil de création de deck à votre disposition n'est pas évident à utiliser au premier abord. Pourtant, il est très complet et les possibilités de mise en page et de création sont quasiment sans limites.
Grâce à ce guide, les descriptions n'auront plus aucun secret pour vous !
Lorsque vous choisissez de mettre un deck sur le site, deux options s'offrent à vous. La première consiste à créer un deck puis de le conserver au brouillon afin qu'il soit privé. En choisissant "voir le brouillon", vous aurez accès à la liste que vous pourrez copier ou partager avec son URL. La deuxième consiste à publier la liste de cartes afin que tous les membres du site puissent y avoir accès. Cela implique également qu'ils pourront commenter et noter le deck que vous avez publié sur le site.

Vous pouvez retrouver vos brouillons depuis votre profil
Si votre intention est de publier un deck populaire et connu de tous, vous avez tout intérêt à partager votre expérience avec le deck afin d'en apprendre un peu plus à ceux qui n'auraient pas eu l'occasion de le jouer. Vous pouvez également partager des astuces à connaître pour jouer avec et contre le deck ou même de proposer des remplacements de cartes pour les personnes qui n'auraient pas assez de poussières. Rédiger une description est donc particulièrement important dans ces circonstances.

Partagez votre expérience et vos conseils avec les autres joueurs !
Si votre intention est plutôt de partager un deck de votre création, vous avez tout intérêt à expliquer en détail son fonctionnement pour les membres qui découvriront pour la première fois votre liste de cartes. Il n'est pas toujours évident de comprendre les synergies et conditions de victoires d'un deck au premier abord, surtout lorsque l'on débute. C'est pourquoi rédiger une description serait également très utile dans cette situation.

La description vous permet d'expliquer le fonctionnement de votre deck
Plus votre description sera étoffée et précise, plus les membres du site l'apprécieront et auront tendance à vous donner une bonne note. Dès qu'un deck commence à recevoir des notes positives, il s'affiche dans la "sidebar" sur le côté droit du site. Ainsi, tous les visiteurs pourront voir votre deck dès leur arrivée sur la page d'accueil. C'est un excellent moyen pour faire connaître votre deck et avoir des retours dessus !

Le top de la semaine donne à votre deck une excellente visibilité
Les balises sont un outil permettant de modifier un texte, de créer des listes, d'insérer des images, des vidéos, des liens, des decks, etc... Pour les utiliser, il vous suffit de mettre une balise d'ouverture à gauche et une balise de fermeture (avec un "/") à droite du texte ou du lien. Par exemple : [b]en gras[/b] permet d'écrire en gras.
Dans le cas où vous souhaitez utiliser plusieurs balises en même temps, assurez-vous que l'ordre d'ouverture des balises soit symétrique avec celui de fermeture. Par exemple : [b][i][u][barre]tout d'un coup[/barre][/u][/i][/b] donne tout d'un coup.
Il n'existe que deux couleurs pouvant être utilisées dans les descriptions de decks : le vert et le rouge. Cependant, quelques astuces permettent d'avoir accès à plus de couleurs comme le bleu, le vert clair, le noir, l'orange ou le violet.
 . Pour uploader l'une de vos images, vous pouvez utiliser un hébergeur d'images en ligne comme imgur.com.
. Pour uploader l'une de vos images, vous pouvez utiliser un hébergeur d'images en ligne comme imgur.com.
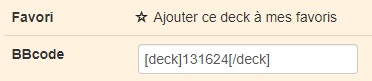
Le BB-code est affiché dans l'en-tête du deck
Il existe deux types de listes disponibles dans les descriptions de decks : les listes à puces et les listes à puces numérotées. Dans tous les cas, les listes seront entourées par une balise [list] et il devra y avoir un [*] devant chaque puce.
| Type de liste | Ce qu'il faut écrire | Ce que ça donne |
|---|---|---|
[list] [*] Tout d'abord [*] Ensuite [*] Pour finir [/list] |
|
|
|
[list=1] [*] Tout d'abord [*] Ensuite [*] Pour finir [/list] |
|

Les BB-codes des cartes Hearthstone sont un excellent moyen de s'exprimer clairement tout ajoutant une touche de couleur à la description de votre deck. Ainsi, lorsque que quelqu'un passera sa souris sur le nom de la carte, elle sera affichée.
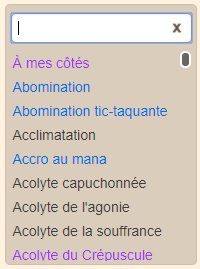
Pour les utiliser, il vous suffit de taper le nom de la carte qui vous intéresse dans la bibliothèque disponible à droite de l'éditeur de deck. Une fois que vous aurez trouvé votre carte, il vous suffira de cliquer sur son nom puis de copier le code dans votre description.
Par exemple, pour Aile de mort, [ carte5=39]Aile de mort[/carte5] donne Aile de mort.
carte5=39]Aile de mort[/carte5] donne Aile de mort.
Une fois que vous avez votre balise de carte, vous pouvez modifier le texte à l'intérieur afin de personnaliser votre description comme bon vous semble. Ainsi, Aile de mort peut devenir Neltharion l'aspect de la terre.
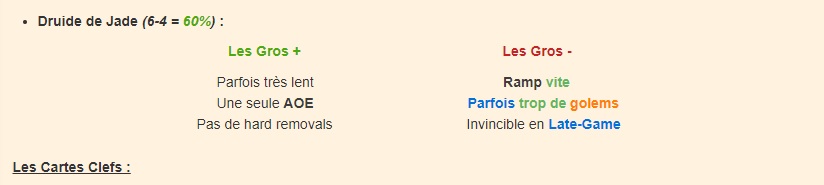
Pour éviter de vous perdre dans vos explications, suivez un plan ! Séparez votre exposé en plusieurs parties disctinctes et votre description sera structurée, aérée et beaucoup plus lisible. Vous pouvez suivre le template de base ou créer le vôtre !

Vous pouvez utiliser des images pour introduire vos parties
Pensez à aérer votre description en sautant régulièrement des lignes, en faisant des paragraphes, en ajoutant des images, etc... N'hésitez pas non plus à utiliser les balises pour ajouter des cartes à vos explications ou pour appuyer sur quelques mots en particlulier. Il est toujours plus agréable de lire quelques paragraphes aérés par des images et des couleurs plutôt qu'un bloc compact de texte. Si vous n'avez pas d'idées de mise en page, regardez les descriptions les plus appréciées du site !

Utilisez des images pour aérer votre texte

N'hésitez pas à les personnaliser en fonction de votre description !
Tout le monde fait des fautes. Cependant, ce n'est jamais agréable d'en lire, surtout si elles sont nombreuses. Pensez à vous relire avant de publier votre description, ou demandez à quelqu'un de le faire ! Ainsi, vous aurez également un second avis sur votre contenu. Parfois, on oublie simplement de fermer une balise, ou une partie de nos explications. Afin de vérifier ce que vous avez écrit, sauvegardez votre brouillon puis cliquez sur "voir le deck".
En plus du vert et du rouge déjà disponibles, il est possible d'ajouter de nouvelles couleurs en utilisant les BB-codes des cartes. Ainsi, il est possible d'ajouter à votre palette le noir, le vert pâle, le bleu, le violet et le orange. À noter que vous pouvez également écrire en noir en utilsant la balise gras. Il est également possible de retirer la carte qui s'affiche lorsque l'on passe la souris sur le mot coloré en ne gardant que le "[carte5]orange[/carte5]", mais cela affiche tout de même un petit cadre.
Certains symboles ne s'affichent pas dans les descriptions, comme le "→" par exemple. Pour remédier à cela, ou pour en ajouter de nouveaux, vous pouvez tout simplement créer une petite image que vous insérez ensuite à l'aide de la balise [img] :






Le nombre de saut de ligne possible dans l'outil de création est limité à 1. Malheureusement, c'est parfois trop peu lorsque l'on souhaite séparer deux grandes parties, ou bien que l'on souhaite aérer un peu plus notre description. L'astuce est donc de sauter une ligne, d'ajouter une petite image transparente (ou de la couleur du fond du site) puis de sauter une ligne à nouveau.

Utilisez cette image pour sauter plusieurs lignes
Vous pouvez utiliser exactement la même astuce pour faire des alinéas au début de vos paragraphes. Il vous suffit d'ajouter une image transparente (ou de la couleur du fond du site) au début de votre paragraphe. Vous pouvez en utilisez une un peu plus grande pour éviter de devoir en mettre plusieurs à chaque fois.

Utilisez cette image pour faire des alinéas
Si vous souhaitez mettre une marge sur tout un texte ou sur une image (c'est à dire déplacer tout le texte un peu plus à droite), vous pouvez ouvrir une balise [list] au début de votre paragraphe, que vous refermerez ensuite par un [/list] là où vous souhaitez arrêter votre marge. D'ailleurs, si en relisant votre description, vous voyez que votre texte est décalé sur la droite, c'est probablement parce que vous avez oublié de refermer l'une de vos listes !
Afin qu'une image soit collée de part et d'autre de la description, elle doit faire plus de 807 pixels de large. C'est donc la taille idéale pour une image sur le site. Une image plus petite sera légèrement décalée sur la gauche, et une image plus grande mettra plus de temps à charger pour les petites connexions. Si votre image est plus petite que 807px en largeur, vous pouvez créer une image transparente (ou de la couleur du fond du site) de 807px et centrer vous-même votre image dessus en la collant par dessus. Ainsi, lorsque vous ajouterez votre image dans votre description, elle sera centrée !

Utiliser une image de 807x250px vous fera une bannière
Centrer le texte est beaucoup plus compliqué. Il n'existe pas d'outil pour le centrer automatiquement, vous devrez donc le faire à la main avec les images des sauts de lignes et des alinéas. Sachez que vous pouvez mettre un espace entre chaque image pour régler plus précisément la position de votre texte.

Avec un peu de patience, vous pourrez même faire des tableaux !
Retrouvez d'autres articles sur la même thématique :
Démoniste Zoo : guide du deck Armageboum 22 Druide Méc'Thun : guide du deck Armageboum 9 Decks Rastakhan : La liste des meilleurs decks 88 Méta Rastakhan : meilleurs decks Hearthstone (décembre 2018) 66 Méta Rastakhan : meilleurs decks Hearthstone (janvier 2019) 40